JavaScript is a versatile and powerful programming language primarily used for web development. It was initially created by Brendan Eich in 1995 while he was working at Netscape Communications Corporation. JavaScript is an essential component of modern web applications, enabling dynamic and interactive user experiences.
Here’s a brief introduction to some key aspects of JavaScript:
1. **Syntax**: JavaScript syntax is similar to other programming languages like C and Java, making it relatively easy to learn for those familiar with programming concepts. It’s a case-sensitive language with statements terminated by semicolons (;).
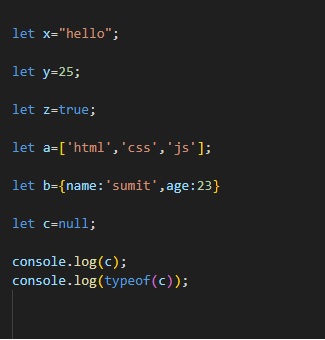
2. **Dynamic Typing**: JavaScript is dynamically typed, meaning you don’t need to specify the data type of a variable explicitly. Variables can hold values of any type, and their types can change during execution.
3. **Client-Side Scripting**: One of the primary uses of JavaScript is client-side scripting, where it’s embedded within HTML documents and executed by web browsers. This allows for dynamic content manipulation, form validation, and interaction with users.
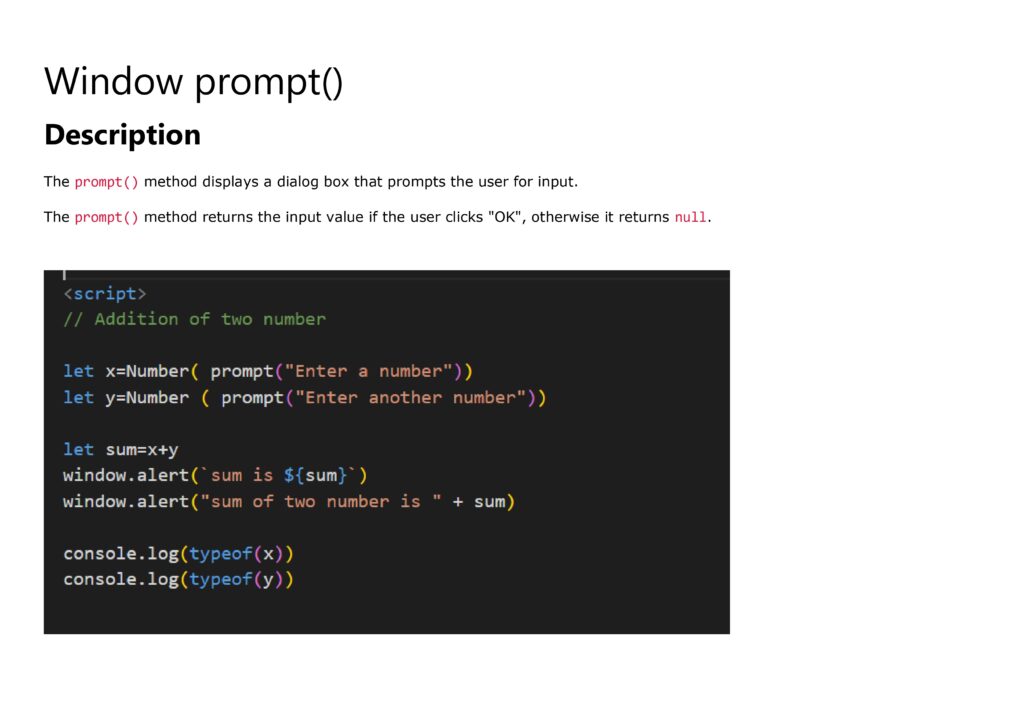
4. **Event-Driven Programming**: JavaScript is inherently event-driven, responding to user actions such as clicks, mouse movements, and keystrokes. Event listeners are used to handle these events and trigger appropriate actions.
5. **DOM Manipulation**: The Document Object Model (DOM) represents the structure of HTML documents as a hierarchical tree of objects. JavaScript can manipulate the DOM dynamically, enabling the creation, modification, and removal of HTML elements and attributes.
6. **Functions and Scope**: JavaScript functions are first-class citizens, meaning they can be assigned to variables, passed as arguments, and returned from other functions. JavaScript also has lexical scoping, where variables defined within a function are scoped to that function.
7. **Asynchronous Programming**: JavaScript supports asynchronous programming using callbacks, promises, and async/await syntax. This allows tasks such as fetching data from servers or performing time-consuming operations to be executed without blocking the main execution thread.
8. **Libraries and Frameworks**: There are numerous libraries and frameworks built on top of JavaScript, such as jQuery, React, Angular, and Vue.js, which simplify complex tasks and provide additional functionality for building web applications.
JavaScript’s versatility and ubiquity have led to its widespread adoption not only in web development but also in other domains such as server-side development (Node.js), desktop applications (Electron), and mobile app development (React Native).
Overall, JavaScript continues to evolve, with new features and improvements being regularly introduced to meet the demands of modern web development.
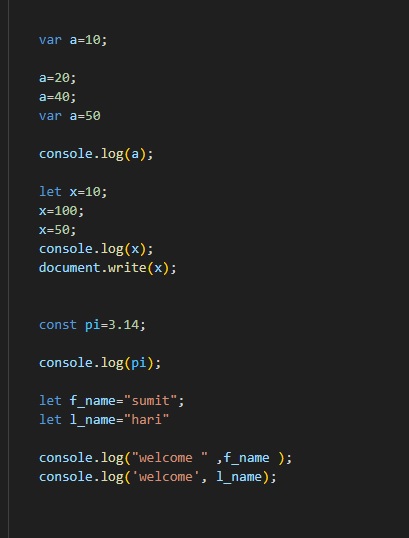
Variable in javascript